| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- picoCTF
- CTF
- AdaGrad
- 신경망
- 리뷰
- PHP
- 파이썬
- 순전파
- 백준
- HTML
- 신경망 학습
- sgd
- PostgreSQL
- 기울기
- 소프트맥스 함수
- 우분투
- PICO CTF
- 아파치
- 딥러닝
- 설치
- 오차역전파법
- C언어
- Python
- Apache2
- FastAPI
- 코딩
- 역전파
- flag
- 책
- Python Challenge
- Today
- Total
Story of CowHacker
PostgreSQL과 PHP의 연동을 통해 회원 가입 및 로그인 하기 본문
제목을 쉽게 말하자면 데이터베이스 연동을 통한 회원가입 및 로그인이다.
왜 데이터베이스 연동을 해야 하나?
단순히 회원가입 창과 로그인 창만 만든다고 입력한 정보가 어디에 저장된다거나 전달되는 과정이 없다.
이를 해결하기 위해선 데이터 베이스 연동을 통해 입력한 정보가 데이터베이스에 저장 및 전달되도록 해야 한다.

sudo adduser 생성할 사용자명
Posetgresql은 사용자를 생성하고 그 사용자를 활성화시키기 위해서는 localhost에서 같은 이름의 사용자를 생성해줘야 한다.
다음 작업을 진행하기 앞서 PHP와 PostgreSQL이 연동돼있어야 한다.
PHP와 PostgreSQL 연동
PHP와 PostgreSQL을 연동시키는 법을 알아보겠다. * 준비 환경 * 1. 우분투 설치 완료 상태 cowhacker.tistory.com/81?category=884404 Ubuntu 20.04.1 LTS [ 설치 ] 이번 글은 우분투 설치 과정에 대해 포스팅하..
cowhacker.tistory.com
안돼 있다면 위 링크로 들어가면 쉽게 할 수 있다.

sudo -i -u postgrescreateuser -d -P testusercreatedb testuser
위 명령어를 통해 postgres 계정으로 postgresql에서 사용할 사용자를 생성하고, 데이터베이스를 만들어준다.

sudo -i -u testuser첫 단계에서 만들었던 testuser사용자로 로그인한다.

CREATE TABLE public."user"
(
id serial,
name character varying(250),
email character varying(250),
password character varying(250),
mobno bigint,
CONSTRAINT id PRIMARY KEY (id)
)
WITH (
OIDS = FALSE
);testuser로 로그인했으면 이제 테이블을 만들어 준다.
이 테이블을 만들어 주는 이유는
회원가입 시 들어오는 정보 값을 데이터베이스에 저장해둘 틀을 만들기 위해서다.
============================== 회원가입 설정 ==============================

cd /var/www/html
이번에는 /var/www/html ( apahe2 html 설정 주소 ) 경로로 이동후 join.php라는 이름으로 파일 하나를 만든다.
이 파일을 만드는 이유는 회원가입 홈페이지를 만들기 위해서다. 파일명은 본인 마음대로 해도 된다.

<?php
$host = "localhost";
$port = "5432";
$dbname = "testuser";
$user = "testuser";
$password = "1";
$connection_string = "host={$host} port={$port} dbname={$dbname} user={$user} password={$password} ";
$dbconn = pg_connect($connection_string);
if(isset($_POST['submit'])&&!empty($_POST['submit'])){
$sql = "insert into public.user(name,email,password,mobno)values('".$_POST['name']."','".$_POST['email']."','".md5($_POST['pwd'])."','".$_POST['mobno']."')";
$ret = pg_query($dbconn, $sql);
if($ret){
echo "회원가입 성공!!";
}else{
echo "회원가입 실패ㅠㅜ";
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>박태현의 사이트</title>
<meta name="keywords" content="PHP,PostgreSQL,Insert,Login">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>박태현 사이트에 회원가입 </h2>
<form method="post">
<div class="form-group">
<label for="name">이름:</label>
<input type="text" class="form-control" id="name" placeholder="Enter name" name="name" requuired>
</div>
<div class="form-group">
<label for="email">이메일:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="pwd">핸드폰 번호:</label>
<input type="number" class="form-control" maxlength="10" id="mobileno" placeholder="Enter Mobile Number" name="mobno">
</div>
<div class="form-group">
<label for="pwd">비밀번호:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd">
</div>
<input type="submit" name="submit" class="btn btn-primary" value="Submit">
</form>
</div>
</body>
</html>위 코드를 join.php 파일에 입력해준다.

localhost:apache2 포트번호/join.php
그러고 나서 URL에 localhost:apache2 포트번호/join.php를 입력해본다.

회원가입을 시도해본다.

왼쪽 상단에 "회원가입 성공!!"이라고 뜨는 걸 확인할 수 있다.
============================== 로그인 설정 ==============================

이번에는 로그인 홈페이지를 만들어 볼 것이다.

<?php
$host = "localhost";
$port = "5432";
$dbname = "testuser";
$user = "testuser";
$password = "1";
$connection_string = "host={$host} port={$port} dbname={$dbname} user={$user} password={$password} ";
$dbconn = pg_connect($connection_string);
if(isset($_POST['submit'])&&!empty($_POST['submit'])){
$hashpassword = md5($_POST['pwd']);
$sql ="select *from public.user where email = '".pg_escape_string($_POST['email'])."' and password ='".$hashpassword."'";
$data = pg_query($dbconn,$sql);
$login_check = pg_num_rows($data);
if($login_check > 0){
echo "로그인 성공!!";
}else{
echo "로그인 실패ㅠㅜ";
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>박태현의 사이트</title>
<meta name="keywords" content="PHP,PostgreSQL,Insert,Login">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>박태현 사이트에 로그인</h2>
<form method="post">
<div class="form-group">
<label for="email">이메일:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="pwd">비밀번호:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd">
</div>
<input type="submit" name="submit" class="btn btn-primary" value="Submit">
</form>
</div>
</body>
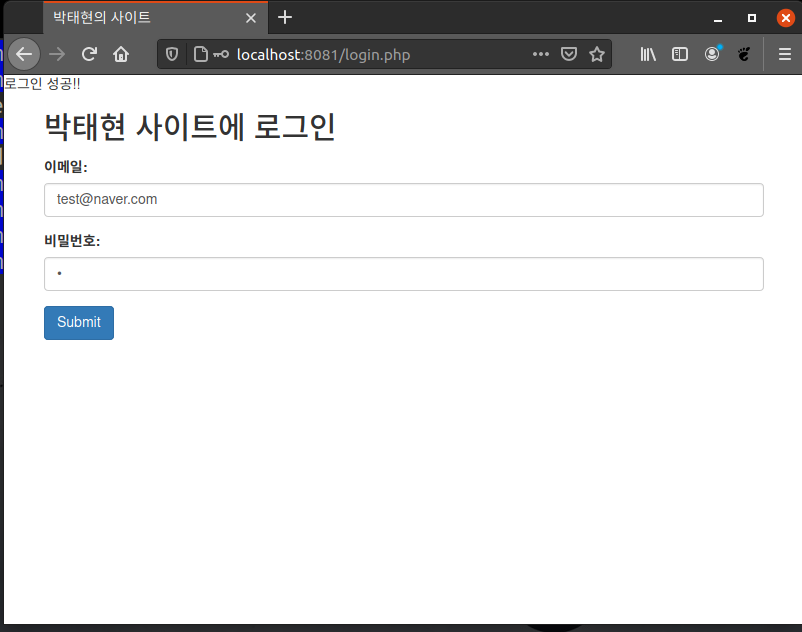
</html>로그인 홈페이지 코드다.

회원 가입한 정보로 로그인 시 왼쪽 상단에 "로그인 성공!!"이라고 뜨는 걸 확인할 수 있다.
이 정보들이 잘 들어왔는지 이제 한번 PostgreSQL로 확인해본다.

select * from public.user;
testuser계정으로 psql을 접속한 후 위 명령어를 입력하면 회원가입 정보가 뜬다.
============================== 부가 기능 ==============================
이 모든 과정을 성공을 했다면 주변 친구들에게 회원가입 및 로그인을 하게 할 수 있다.
cowhacker.tistory.com/87?category=884404
집에서 개인 서버 만들기
집에서 간단하게 ( 딱 3단계만 하면 된다!!! ) 개인 서버를 만드는 방법을 알아보겠다. 준비물 1. 컴퓨터 또는 노트북 ( VMware와 리눅스 그리고 리눅스에는 아파치가 설치돼 있어야 한다. ) 2. 공유기
cowhacker.tistory.com
위 링크로 들어가서 모든 설정을 완료 후

처음 입력했던 localhost( <--- 이 부분 ):8081/join.php
localhost를 자신의 공인 ip로 바꿔주면 된다.

물론 핸드폰으로도 똑같이 입력하면 접속이 된다.
'공부 > Web' 카테고리의 다른 글
| 부트스트랩 CDN 테마 (0) | 2021.01.13 |
|---|---|
| 부트스트랩 CDN 사용법 (0) | 2021.01.13 |
| PHP와 PostgreSQL 연동 (2) | 2021.01.05 |
| 우분투에 PHP 설치하기 (0) | 2021.01.04 |
| PHP 1 (0) | 2020.08.12 |




